 Adobe Illustratorや、Inkscapeのような操作感で、ベジェ曲線が引けるアドオン!
Adobe Illustratorや、Inkscapeのような操作感で、ベジェ曲線が引けるアドオン!
ペンツールに慣れている人には、特にオススメのアドオンです(∩´∀`)∩
Blenderのベジェがつらい

Adobe IllustratorやInkscapeのようなドローソフトには、必ず入っている「ペンツール」
慣れると、サクサクとベジェ曲線が描けて手放せなくなる。
ペンツールに慣れてしまった自分には、Blenderのベジェ曲線の操作がつらい(´;ω;`)

Blendeにもペンツールがあれば良いのに…!
そういうアドオン無いかな。そんな都合の良いアドオン無いよね~~~~…
Bezier Toolkit

あった。
…しかも無料…。ありがたや…(´;ω;`)
Bezier Toolkit:
https://github.com/Shriinivas/blenderbezierutils
※実はこのアドオン、呼び方が色々あって正しい呼び方が分かりません…(ご存じの方いらっしゃいましたら教えていただけると幸いです。)
作者の方が、最近の動画で「Bezier Toolkit」と呼んでいたので、ここでもその呼び方を採用しています。
Githubからデータをダウンロードし、その中の「blenderbezierutils .py」をBlenderにインストールすると…

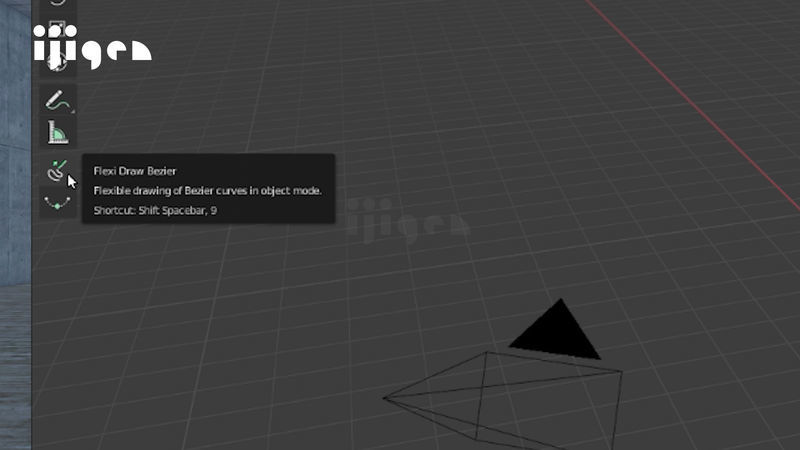
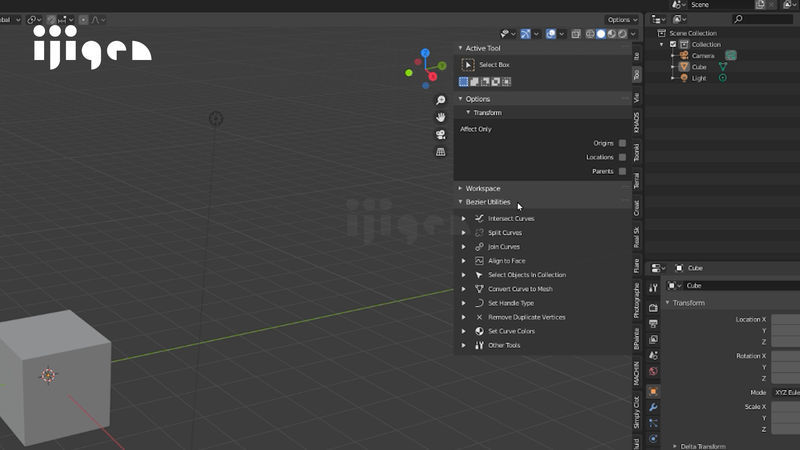
「Flexi Draw Bezier」と

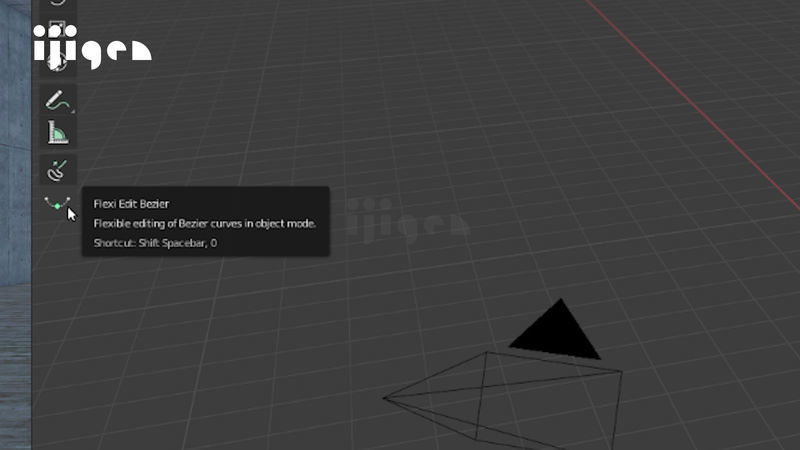
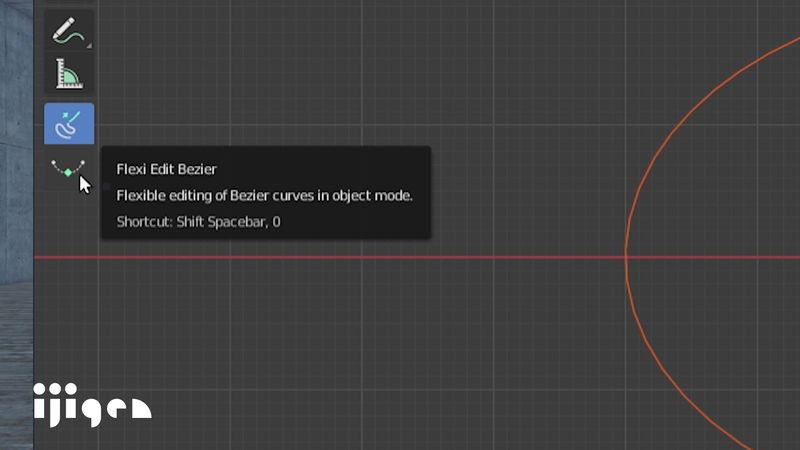
「Flexi Edit Bezier」というツールが追加される。

また、「N」キーを押すと現れるToolタブの中に、「Bezier Utilities」という項目が追加される。
基本的な使い方

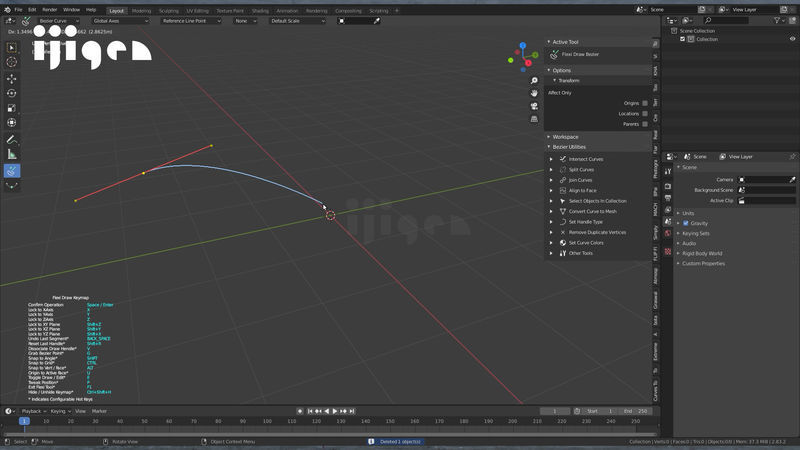
「Flexi Draw Bezier」は、まさにペンツール。左クリックで、線が通る地点を指定し、そのままドラッグして、曲がり具合を指定していく。
線を書き終える方法

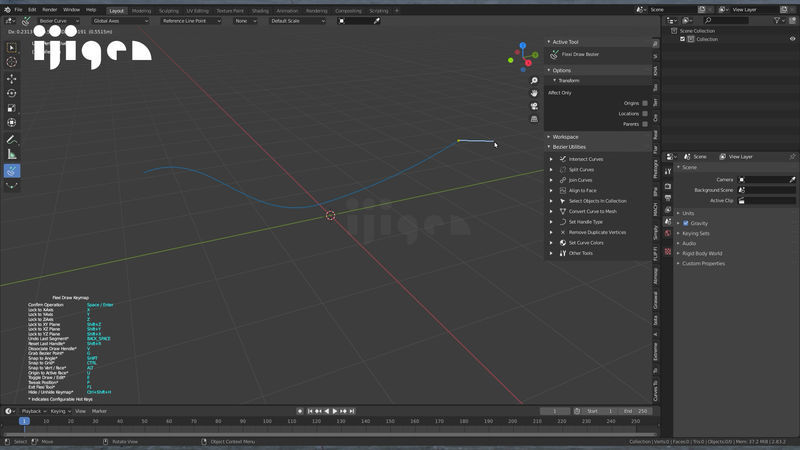
線を書き終える時は、エンターキーかスペースキー、あるいはダブルクリック。
ダブルクリックだと操作ミスが多いので、エンターキーかスペースキーがオススメ。
線を閉じる方法

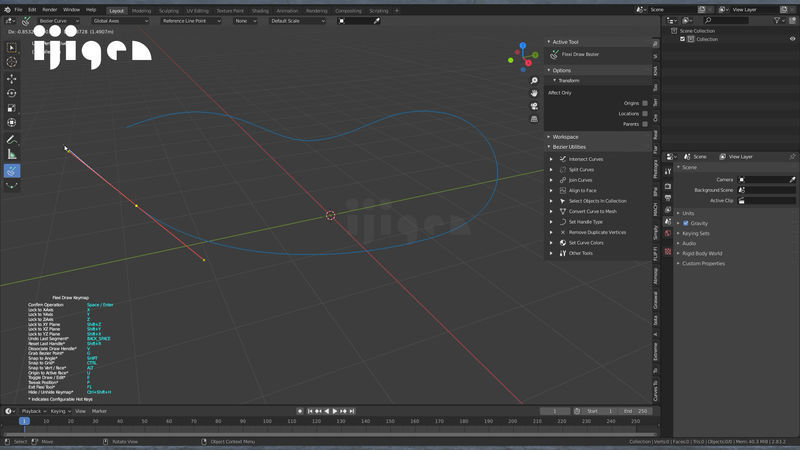
「Shift+Spaceキー」または「Shift+Enterキー」を押すと、線を自動で閉じることができる。
スナップ機能を利用して閉じる

ちなみに、Altキーを押すと、頂点にスナップ出来る機能がある。この機能を利用して始点にスナップさせてあげれば…

簡単に閉じることが出来る。

最後は通常通りエンターキーかスペースキー、あるいはダブルクリックで線を描き終える。
グリッドにスナップ

「Ctrlキー」を押している間は、グリッドにスナップしてくれる。これは便利。
基本的な図形を描く

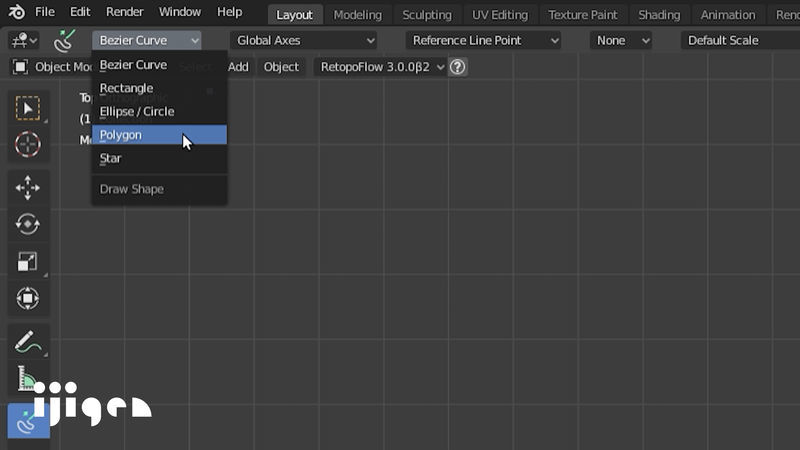
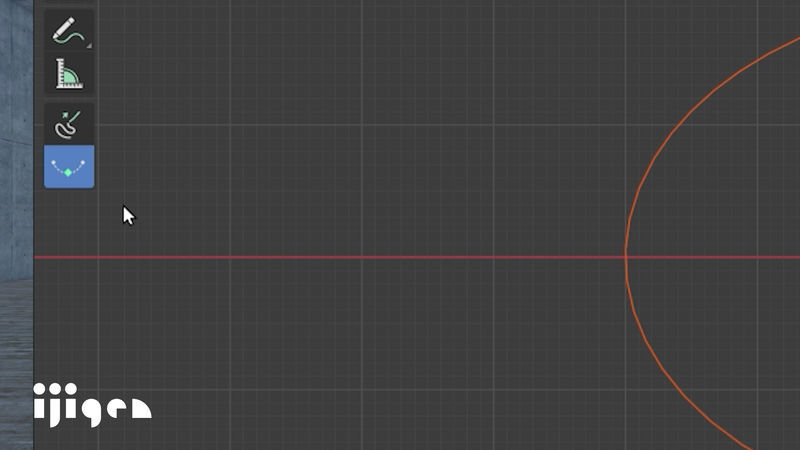
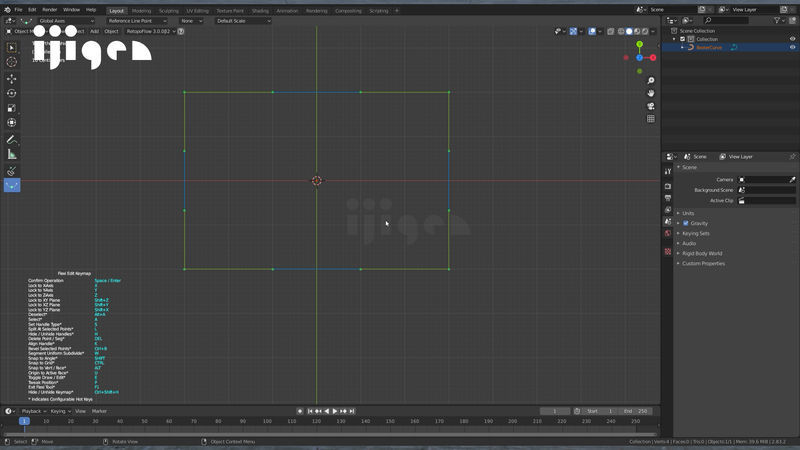
画面左上の項目で、描く内容を選択できる。
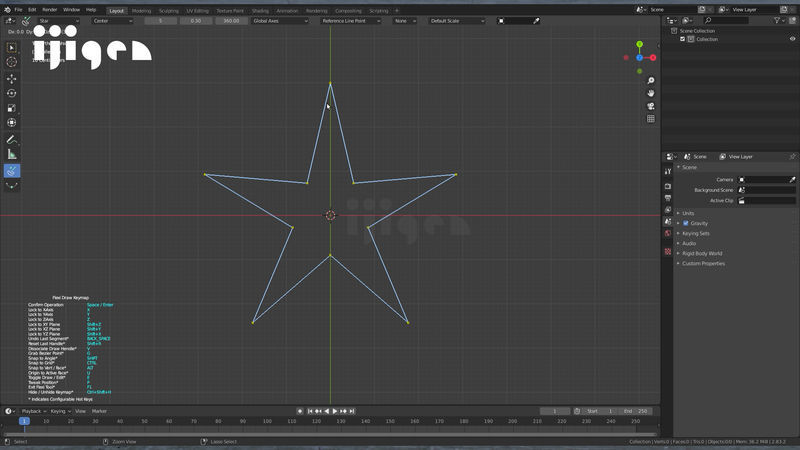
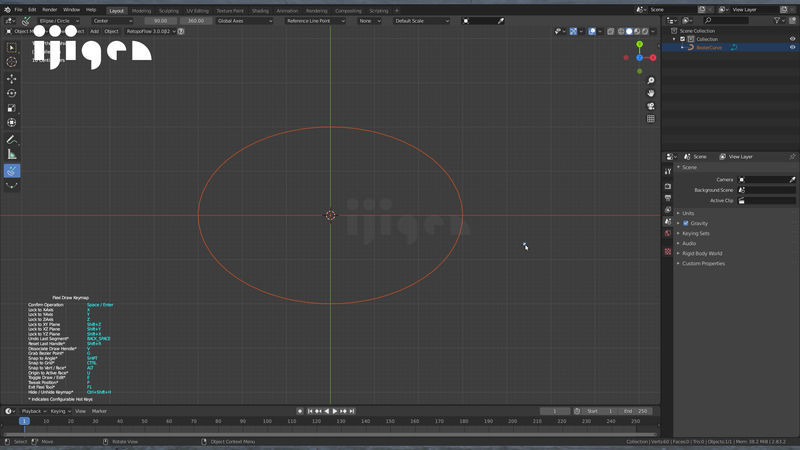
最初はベジェ曲線に設定されているが、その他にも「四角形(Rectangle)」や「楕円、円(Elipse/Circle)」などの基本的な図形が描ける。
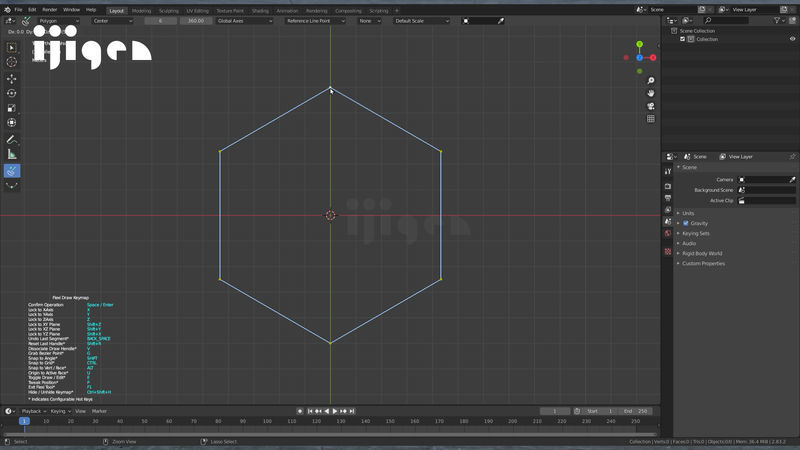
例えば六角形を描きたい場合「多角形(Polygon)」を選び…


角の数を「6」にすると六角形が描けるようになる。


ベジェ曲線以外も描きやすいのが、このアドオンの魅力だ。
Flexi Edit Bezier

次は線を編集するツール「Flexi Edit Bezier」について
「Edit」と「Draw」の切り替え


ちなみに「Flexi Edit Bezier」と「Flexi Draw Bezier」は「E」キーで切り替えられる。
覚えておくと効率的に作業が出来る。
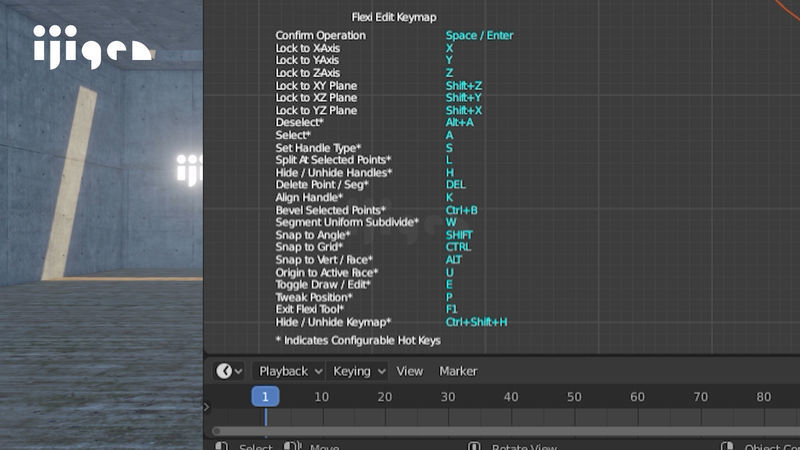
ショートカットキーを忘れたら…

画面左下にショートカットキーの一覧表がある。キーを忘れたら、このカンペを見よう。
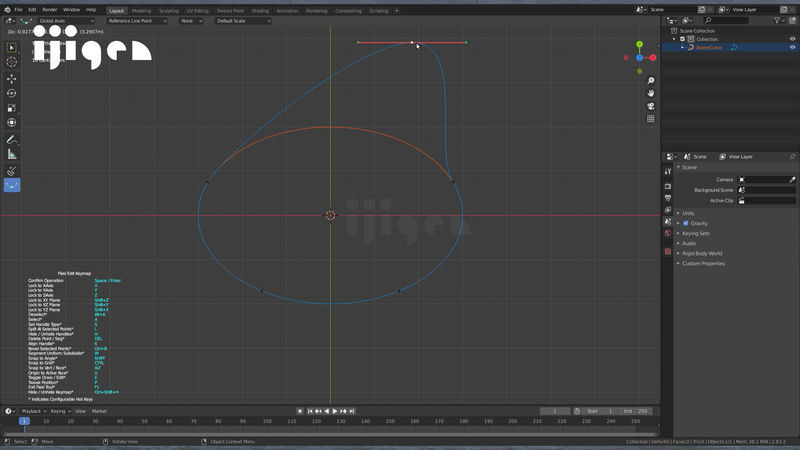
線を「編集(Edit)」してみよう。

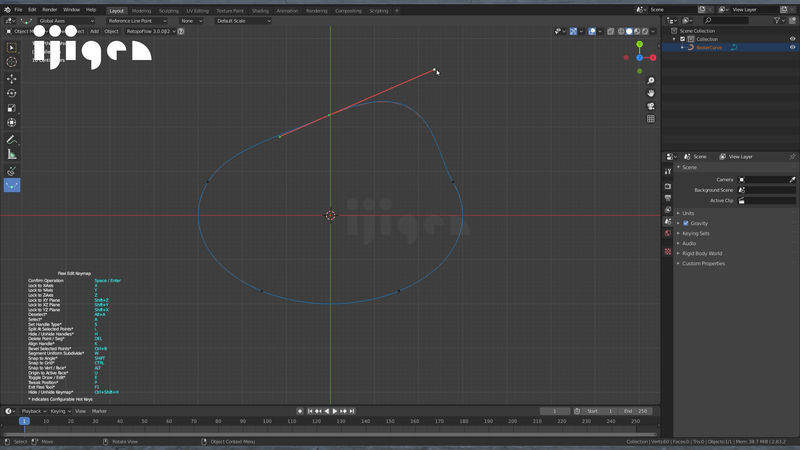
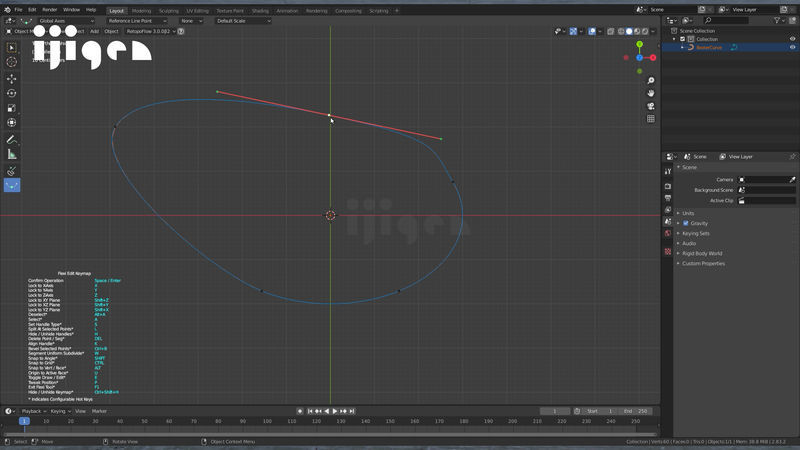
「Flexi Edit Bezier」で、線の頂点をドラッグすると、頂点の移動が出来る。

ハンドルもドラッグで操作可能。
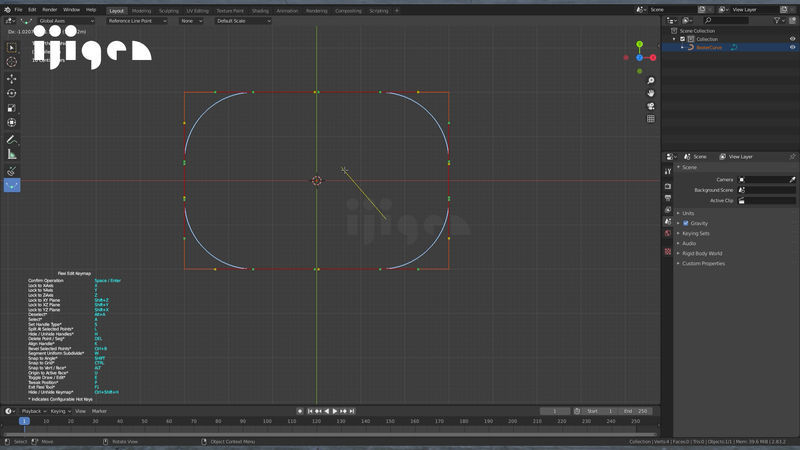
フィレット(角の丸め)

角を丸めたい場合、まずは丸めたい角を選択したあとに「Ctrl+Bキー」を押すと、角を丸められる。

いわゆる「フィレット」だ。便利(∩´∀`)∩
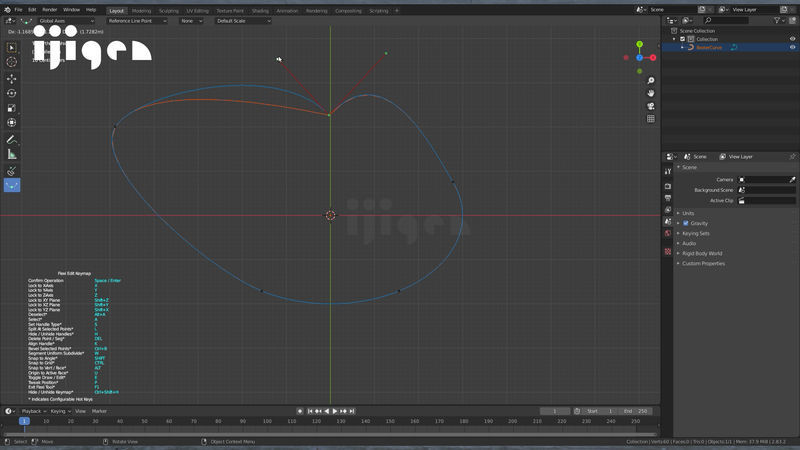
ハンドルを片方ずつ操作できるようにする

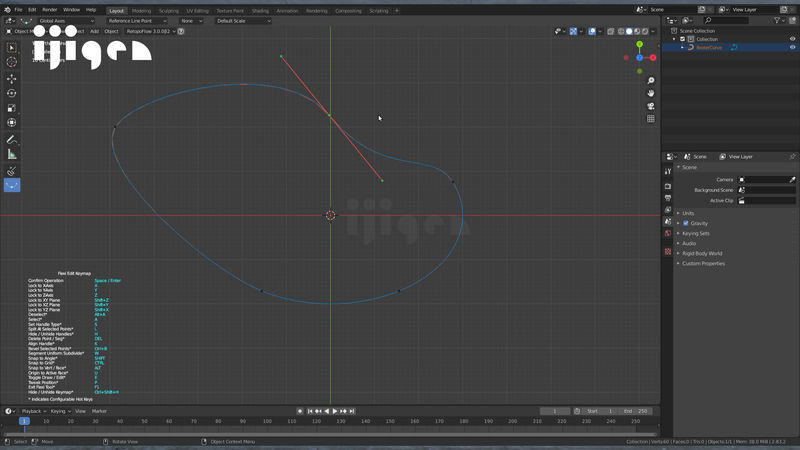
時にはハンドルを別々に操作したいときがある。そんな時は頂点を選択し…

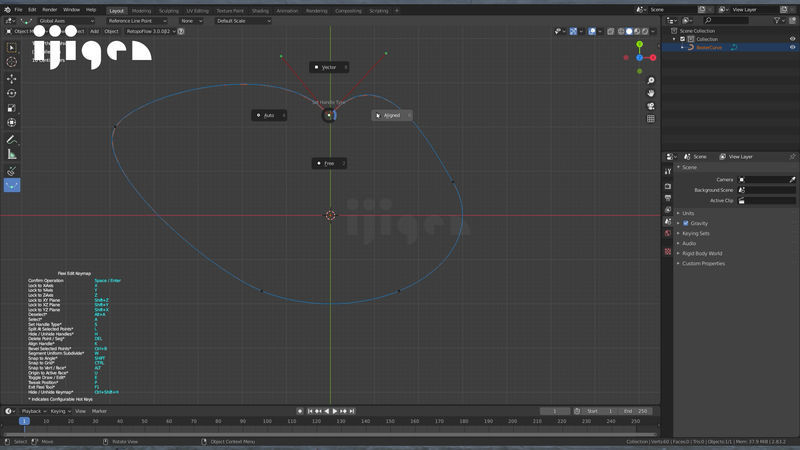
「S」キーを押すと、ハンドルのタイプを変えられる。ハンドルを別々に操作したい場合は「Free」を選択する。

ハンドルを別々に操作出来るようになった!
ハンドルを揃えて、曲がり方を滑らかにする


「S」キーを押した後に、「Aligned」を選ぶと、ハンドルの向きを揃えてくれる。カクっとなった角を、滑らかに出来る。
パスファインダのような機能

線同士が重なったところでカットする機能も搭載されている。
イメージとしてはAdobe Illustratorのパスファインダに近い機能だ。
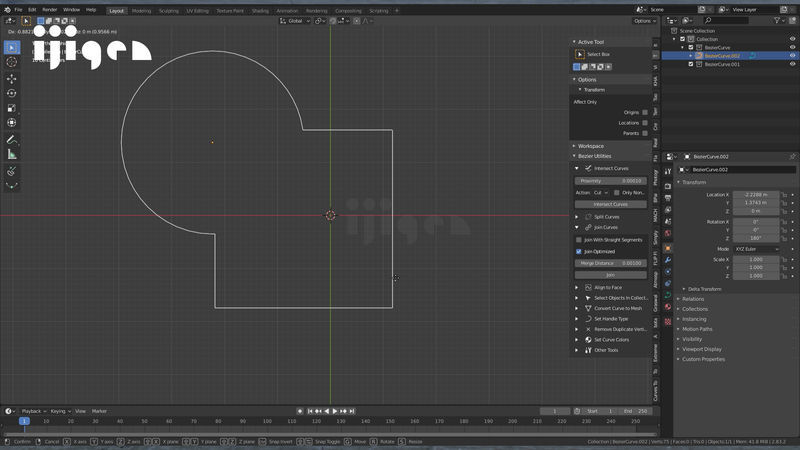
重なったところでカットする

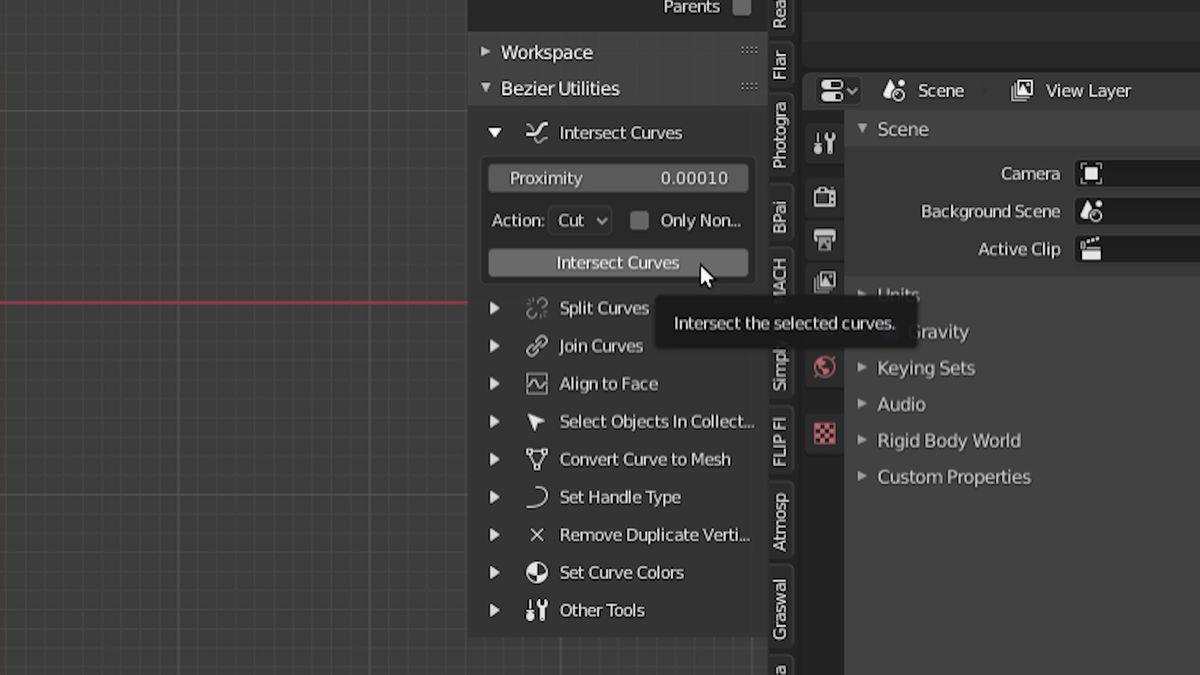
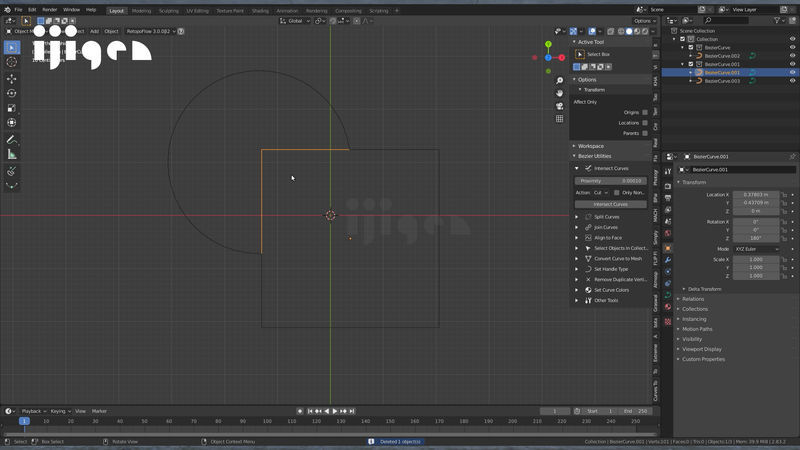
「Intersect Curves」の中の「Action」を「Cut」に変更。

重なった線を選び…

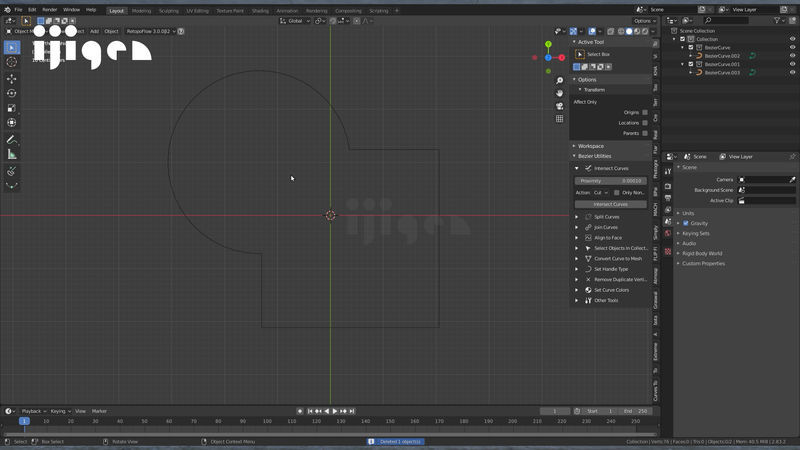
「Intersect Curves」ボタンを押せば、重なったところで線がカットされ…

バラバラの線オブジェクトになる。
不要な線の削除

なお、不要な線を削除するときは、削除したい線を選び「Delete」キーを押す。

Intersect Curvesと線の削除を組み合わせれば、疑似的に「トリム(Trim)」のような作業が可能だ。
くっついた線を接合する

くっついた線を接合し、一つの線オブジェクトにしたい時は…

まずは線同士を選択し…

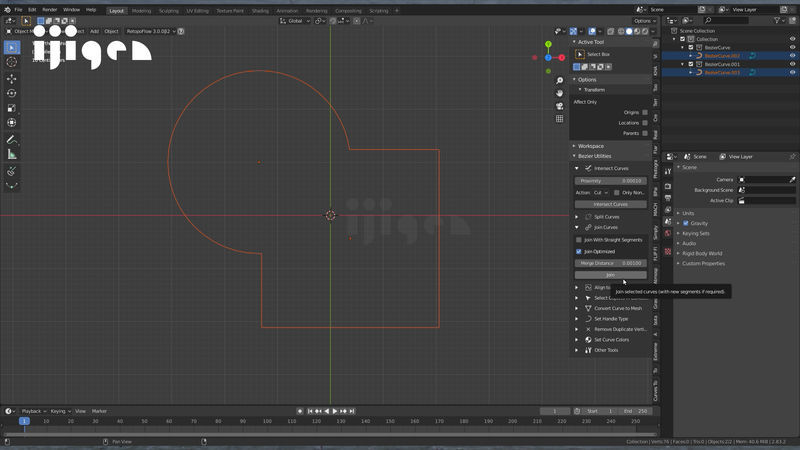
「Join Curves」の「Join」をクリックする。

これで線が接合される。隙間があると上手く接合出来ないので注意!
作者の公式チャンネル
作者の方の動画チュートリアルも充実しているのでぜひチェックしてみてください!
他のアドオンとの組み合わせ

線からメッシュを生成できるアドオン
「Curves to Mesh」と組み合わせると、「Bezier Toolkit」は更に輝きそうだな…と、妄想しています。ポチるか…(;´Д`)
よければチャンネル登録やTwitterフォローなどお願いしまーす(・ω・)ノ!

無料ではじめるBlender CG アニメーションテクニック ~3DCGの構造と動かし方がしっかりわかる 【Blender 2.8対応版】
- 作者:大澤 龍一
- 発売日: 2019/09/20
- メディア: 単行本(ソフトカバー)





